


Note: Images that were not adequately grouped and set as Exportable in the graphics editor cannot be exported from Zeplin. It’s a nice addition to your process if your designers don’t mind going through all images in the file and pre-exporting them for developers so they could work with them. Zeplin then generates all the necessary images with different scales and formats depending on the project platform you’re syncing the design to. Zeplin is counting on the traditional workflow: “first, designers need to set layers as assets in the design file,” so developers could export assets. Note: This is the only way to import designs. To import a design file, open it in the graphics editor (Sketch, XD, Photoshop, or Figma) select screens and import them to Zeplin via their plugin.
ZEPLIN VS AVOCODE DOWNLOAD
Then you need to download a desktop app that installs plugins to your design tools. Note: Project settings cannot be changed once you import designs.
ZEPLIN VS AVOCODE CODE
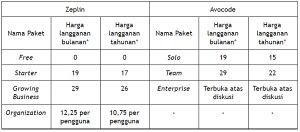
Once you sign up, you need to create a project and set its platform (Web, iOS, Android, macOS), which predefines code language, measurement units, and color format. Later on, it added support for Adobe XD & Figma and recently also style guide generation. Zeplin released the first Beta in September 2014, followed by a 1.0 version in 2015, which included a Sketch plugin for exporting artboards with exportable assets. Then you probably know the yellow zeppelin app logo that represents a suite of plugins - the popular Zeplin Sketch plugin as well as one for Photoshop, Adobe XD, and Figma - along with a lightweight app for handing off designs and style guides with specs, assets, and code. What is the Zeplin app?Īre you browsing for Zeplin.io pricing or looking to download the Zeplin app? This article reflects their current state and feature set (November 2019). To give you a fair comparison, I researched and tried all of the tools mentioned in this article in one day. This article compares the four most popular tools for design collaboration and hand-off.īefore we get into it, I feel like I owe you a little disclaimer: Though our team is building a tool that is widely perceived as a Zeplin alternative, I didn’t want to sound biased.

Have you tried some tools to speed up the process of turn design to code in the past but still looking for something else? Is your team working across various design tools or operating systems? So, do you work with design source files? Whatever your current workflow looks like, just the fact that you opened up this article means that you want to improve it… or that you didn’t find all you need to make an informed decision on Stackshare, Slant,, Product Hunt, G2, or Capterra (at least that’s what I check when I’m looking for a new tool).


 0 kommentar(er)
0 kommentar(er)
